Proposal content via the API & Custom Fields
There are multiple ways of injecting content into your proposal without opening the proposal editor. This can be done via the custom fields and then using the new proposal wizard. You can also inject the content using the API via the custom fields. The price tables are also injectable via the API.
Custom fields
Custom fields can be used to add additional information to your proposals via a personalization tag. Super handy for your automation options and/or send your proposals faster without going into the proposal editor. You fill the values in the proposal create screen and via the API.
With the custom fields option you can add proposal tags to the personalization tags. The operation is exactly the same, as soon as you add a tag to your proposal, that tag is replaced by the value of the field.
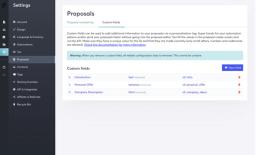
Create custom fields
The actual custom fields can be created via Settings > Proposals > Custom fields Tab. Make sure they have a unique value for the ID and that they are made correctly (only small letters, numbers and undercores are allowed).

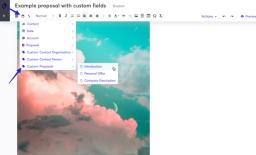
Personalization Tags
The fields only becomes active as soon as you actually put them in your proposal and have saved it. When you have created the custom fields, they will appear in the personalization tags menu. Here you can copy the fields and paste to your proposal content.

Fill in field values:
Via the proposal Settings
Go to your proposal settings and here the fields are shown with input option. Please note, the fields are only shown when they are in your proposal and your proposal is then saved.
Via the Api
Check The API Documentation for more information about how you can inject the values via the API
Price tables
You can adjust the content of your price table via the Content property. See the API Documentation
Didn't find the answer to your question?
Send us a email or use the button at the bottom right to send a message directly